ユーザインタフェース・ダイアログ
コントロールプランはノードのタスクプログラムのコントロールされたダイアログボックスを表示することで、ユーザとの相互動作ができます。下記に述べるタイプのユーザインタフェースのコンポーネントが使用できます。サンプルは、Control Plan EditorのTemplates、UIセクションの下にあります。
入力
下記のJavaコードは入力をうながすダイアログボックスを表示します。このサンプルでは、タイトルとパラメータの名前がParameter Specification の中で定義されています。その後、この情報はパラメータ名をキーとしてトークンのデータエンベロープの中に置かれます。
param = myself.getString("Dialog Title"); key = myself.getString("ParamName"); myself.blinkOn(); ans = JOptionPane.showInputDialog(null, param); myself.blinkOff(); myself.add(key,ans);
入力が整数(integer)の場合、入力整数を変換するため下記の行を使用する必要があります。
ans = Integer.parseInt(ans); // Convert to Integer type
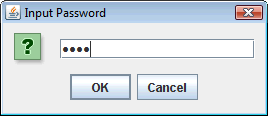
パスワード入力
下記のJavaコードは入力をうながすパスワードダイアログボックスを表示します。このサンプルでは、タイトルとパラメータの名前がParameter Specification の中で定義されています。その後、この情報はパラメータ名をキーとしてトークンのデータエンベロープの中に置かれます。
param = myself.getString("Dialog Title"); key = myself.getString("ParamName"); jpf = new JPasswordField(); jop = new JOptionPane(jpf, JOptionPane.QUESTION_MESSAGE, JOptionPane.OK_CANCEL_OPTION); dialog = jop.createDialog(param); dialog.addComponentListener(new ComponentAdapter(){ public void componentShown(ComponentEvent e){ SwingUtilities.invokeLater(new Runnable(){ public void run(){ jpf.requestFocusInWindow(); } }); } }); myself.blinkOn(); dialog.setVisible(true); result = (Integer)jop.getValue(); dialog.dispose(); myself.blinkOff(); password = null; if(result == JOptionPane.OK_OPTION){ password = new String(jpf.getPassword()); } myself.add(key,password);
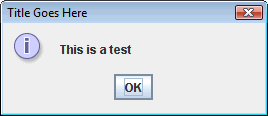
メッセージ表示
下記のJavaコードはメッセージボックスを表示します。このサンプルでは、タイトルとパラメータの名前がParameter Specification の中で定義されています。
title = myself.getString("Dialog Title"); message = myself.getString("Message"); mtype = myself.getString("Type"); type = JOptionPane.PLAIN_MESSAGE; if (mtype.equalsIgnoreCase("ERROR")) type = JOptionPane.ERROR_MESSAGE; if (mtype.equalsIgnoreCase("WARNING")) type = JOptionPane.WARNING_MESSAGE; if (mtype.equalsIgnoreCase("INFO")) type = JOptionPane.INFORMATION_MESSAGE; myself.blinkOn(); JOptionPane.showMessageDialog(null, message, title, type); myself.blinkOff();
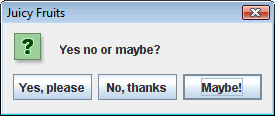
オプション表示
下記のJavaコードは、ユーザがいくつかのオプション選択をできるようにするダイアログボックスを表示します。このサンプルでは、タイトルとパラメータの名前がParameter Specification の中で定義されています。
title = myself.getString("Dialog Title"); message = myself.getString("Message"); print(message); Object[] options = {"Yes, please", "No, thanks", "Maybe!"}; defaultButton = 2; n = JOptionPane.showOptionDialog(null, message, title, JOptionPane.YES_NO_CANCEL_OPTION, JOptionPane.QUESTION_MESSAGE, null, options, options[defaultButton]);
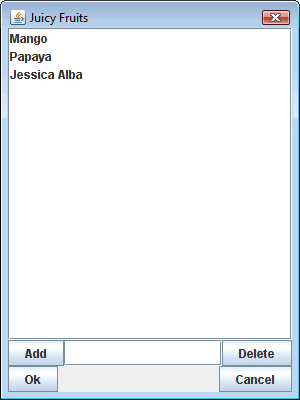
リスト選択
下記のJavaコードは、選択可能なアイテムリストのダイアログボックスを表示します。この関数では、リストへのアイテムの追加と削除も行えます。このオプションは、下記のようにリストaddButtonとdataFieldメソッドと一緒に定義できます。選択はgetSelectionsメソッドで割り当てられます。
title = myself.getString("DialogTitle"); multi = myself.getBoolean("Multi"); add = myself.getBoolean("EnableAdd"); del = myself.getBoolean("EnableDelete"); height = myself.getInt("height"); width = myself.getInt("width"); print("Title = " + title); print("Multi = " + multi); print("Add = " + add); print("Del = " + del); if (inputList == void) input = null; list = new com.tapin.petri.net.tools.DynaList(title,inputList); list.multiSelect(multi); if (add == false) { list.addButton.setVisible(false); list.dataField.setVisible(false); } list.removeButton.setVisible(del); list.setSize(width,height); list.setLocationRelativeTo(null); myself.blinkOn(); list.show(); ok = list.isOk(); print("OK = " + ok); selections = list.getSelections(); myself.blinkOff();
データテーブル表示
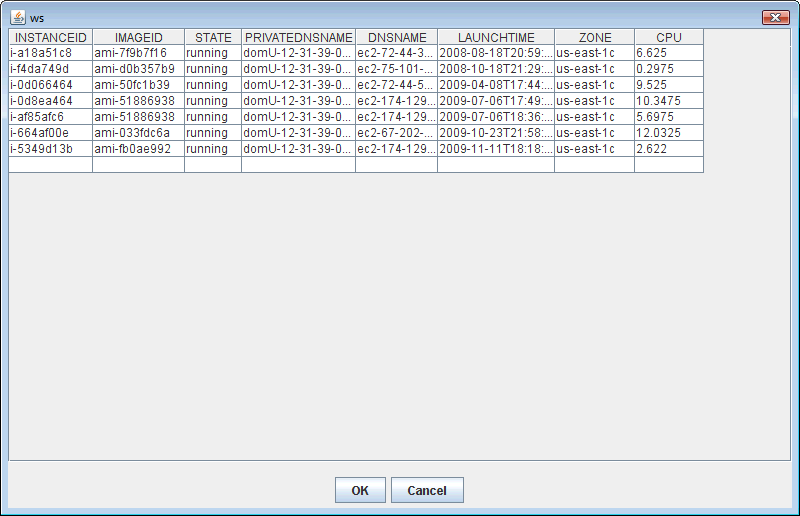
データテーブル表示は、表形式のデータ表示を提供します。コントロールプランはイン-メモリのSQLテーブルのオブジェクトをサポートします。一度作成されると、このオブジェクトはトークンのデータエンベロープを介してモデル内のノードに渡すことができます。このオブジェクトは、異なるノードでアクセスされる大量のデータがある場合に便利かもしれません。データテーブルオブジェクトがある場合そのダイアログボックスのビューも作成できます。このビューの簡単な例を下記に示します。
 .
.このビューは下記のJavaコードで作成されます。 "ws"という名前のデータテーブルを作成するのに、一つのSQLステートメントが使用されます。データベース名 "junk" としてテーブルを作成するのに、 MemoryDatabaseメソッドが使用されます。 "dv" という名前のデータビューが、DataViewDialogメソッドを使って作成されます。この例では、ダイアログボックスの座標は420x500とセットされています。データベースを入れるのにSQLステートメントが使用されます。データビューのsetVisibleメソッドはダイアログボックスを表示します。テーブルの行は選択可能で、下記のサンプルのようにして、読み出すことができます。
str = "create table ws (id int identity," + "name varchar," + "image_id varchar," + "state varchar," + "time int)"; index = new String[1]; index[0] = "ID"; db = new com.tapin.petri.net.MemoryDatabase("junk","ws",str); dv = new com.tapin.petri.net.DataViewDialog(db,index,"ws",420,500,null,null, index, null,true); db.execute("insert into ws (name) values('ben')"); dv.refresh(); dv.setVisible(true); isOk = db.isOk; if (isOk) { rows = dv.getSelectedRows(); for (i=0;i<rows.length;i++) { print("Selected: " + dv.getValueAt(rows[i],1)); } }Rubyを使用したい場合、書きのRuby コードで同様なテーブル表示ができます。
str = "create table ws (id int identity," + "name varchar," + "image_id varchar," + "state varchar," + "time int)"; index = Array.new; index[0] = "ID"; index = index.to_java(:String) db = com.tapin.petri.net.MemoryDatabase.new("junk","ws",str); dv = com.tapin.petri.net.DataViewDialog.new(db,index,"ws",420,500,nil,nil, index, nil,true); db.execute("insert into ws (name) values('ben')"); dv.refresh(); dv.setVisible(true); isOk = db.isOk; if (isOk) then rows = dv.getSelectedRows(); for i in 0..rows.length puts "Selected: " + dv.getValueAt(rows[i],1); end end
注:このメソッドは大量のデータ表示に便利です。下記に示すデータビューは、各インスタンス毎のAWS メタデータと監視情報(CPU使用率のパーセンテージ)Amazonインスタンスのリストです。